
Gênero: Tutorial Blogger
____Nível de Dificuldade: Iniciante
Como ela funciona?
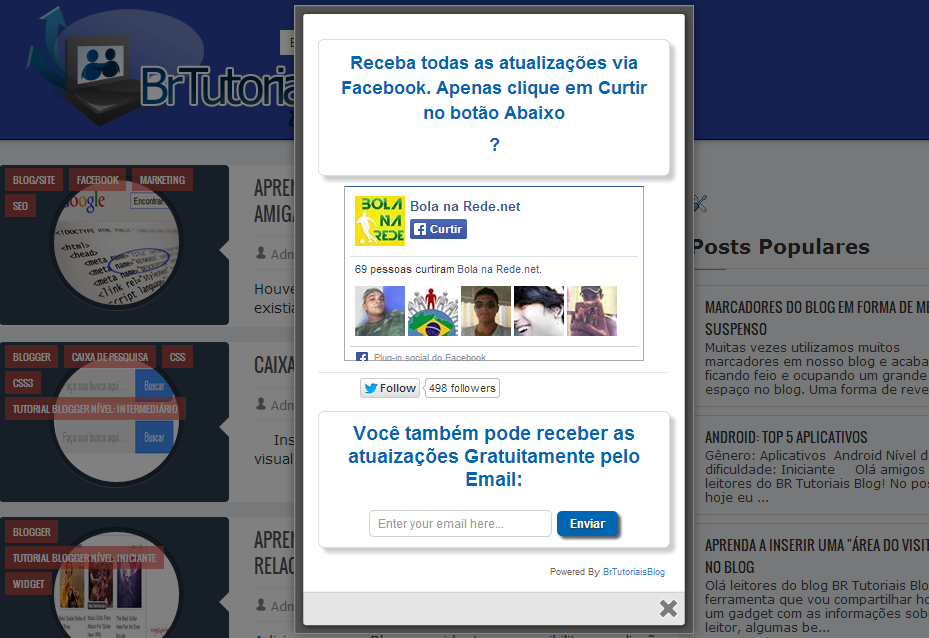
Sempre que um visitante visita seu blog/site este widget pop-up aparecerá automaticamente na tela e mostra botão de link facebook, twitter follow e botão caixa de inscrição e-mail. Se o visitante quiser fechar esta caixa de pop-up, em seguida, basta clicar na tela em área vazia ou pressione o botão ESC no teclado com este pop-up, você ganhará muito mais tráfego e fãs ao seu blog!
Como instalar o Popup no Blogger
1° passo: O primeiro passo é acessar sua conta do blogger, para que tenha total controle do blog. Para isso, acesse pelo endereço principal, não pelo endereço do seu blog. Acessar o blogger.
2° passo: Acesse o Layout do blog, para que possamos adicionar um widget.
3° passo: Clique em adicionar um novo widget.
4° passo: Agora é preciso escolher o tipo "HTML/Javascript, clique sobre ele para adicionar.
5° passo: Agora apenas adicione o código abaixo dentro da caixa de conteúdo do editor html.
Obs. Nesse caso não precisamos inserir um título para o widget pois não terá nenhum efeito no popup.
6° passo: Estamos quase lá! Agora você só precisa modificar algumas palavras antes de salvar.
Para alterar a caixa de inscrição por email
Substitua: http://feedburner.google.com/fb/a/mailverify?uri=in4mal com seu link do feedburner.
Substitua Blogspot/qlGrR com seu código do feedburner.
Botão Like do Facebook
Substitua: http%3A%2F%2Fwww.facebook.com%2FOficialBolanarede com o link da sua página do facebook.
Botão follow do Twitter
Substitua: computadicas com seu username do Twitter
7° passo: Pronto! Agora é só salvar que seu Widget já deve funcionar muito bem!
Nota: Se você aprendeu com o tutorial respeite os direitos autorais do código, por favor, não remova os créditos do widget.

















0 comentários:
Postar um comentário